timeline: two weeks
role: designer
class: App Wireframing & Design
skills: Figma, design research, ux/ui design

the project
For the final class project, we had to brainstorm a new, simple app idea and execute a wireframe with Figma.
As a former swimmer and coach who saw how the pandemic disrupted young, competitive swimmers' development as athletes, I wanted to create an app that connects swimmers and their coaches.
I wanted to build a way for coaches to send practices to swimmers remotely while preserving as much of the in-person coaching experience as possible.
the process
Because this type of app would have two interfaces depending on who the user is (swimmer and coach, just like Uber has both driver and customer interfaces), I chose to focus on just the coach side of the app for this project.
I began by making a list of "user stories" — important functions that the user would utilize the most.





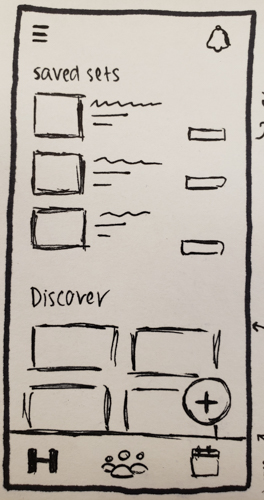
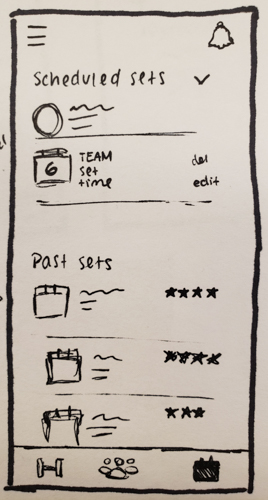
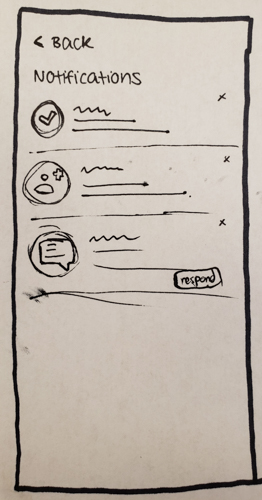
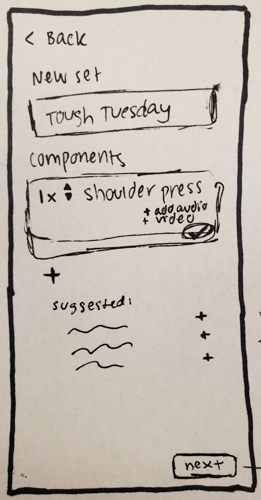
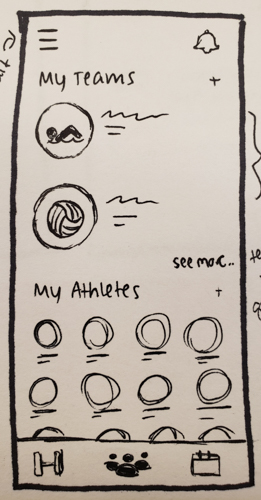
My initial sketches of the app's main screens.
I reached out to my former swim coach, Ashley, to help with this; she was able to tell me about how she usually goes about writing practices for swimmers, as well as the most important coaching functions to her that would need to be replicated in the app.
- viewing swimmers and what teams they belong to,
- creating a practice set for a swimmer or team,
- copying a frequently used set into a practice,
- and including audio/video cues within a practice to explain drills to swimmers without being physically present.
I determined that the most important user stories included:
I also could see wavelength being an app through which coaches could connect with each other, sharing practices and workout ideas. Based on Ashley's input and my own experiences as a swim coach, I then grouped these into appropriate screens and mapped out what these screens could look like.
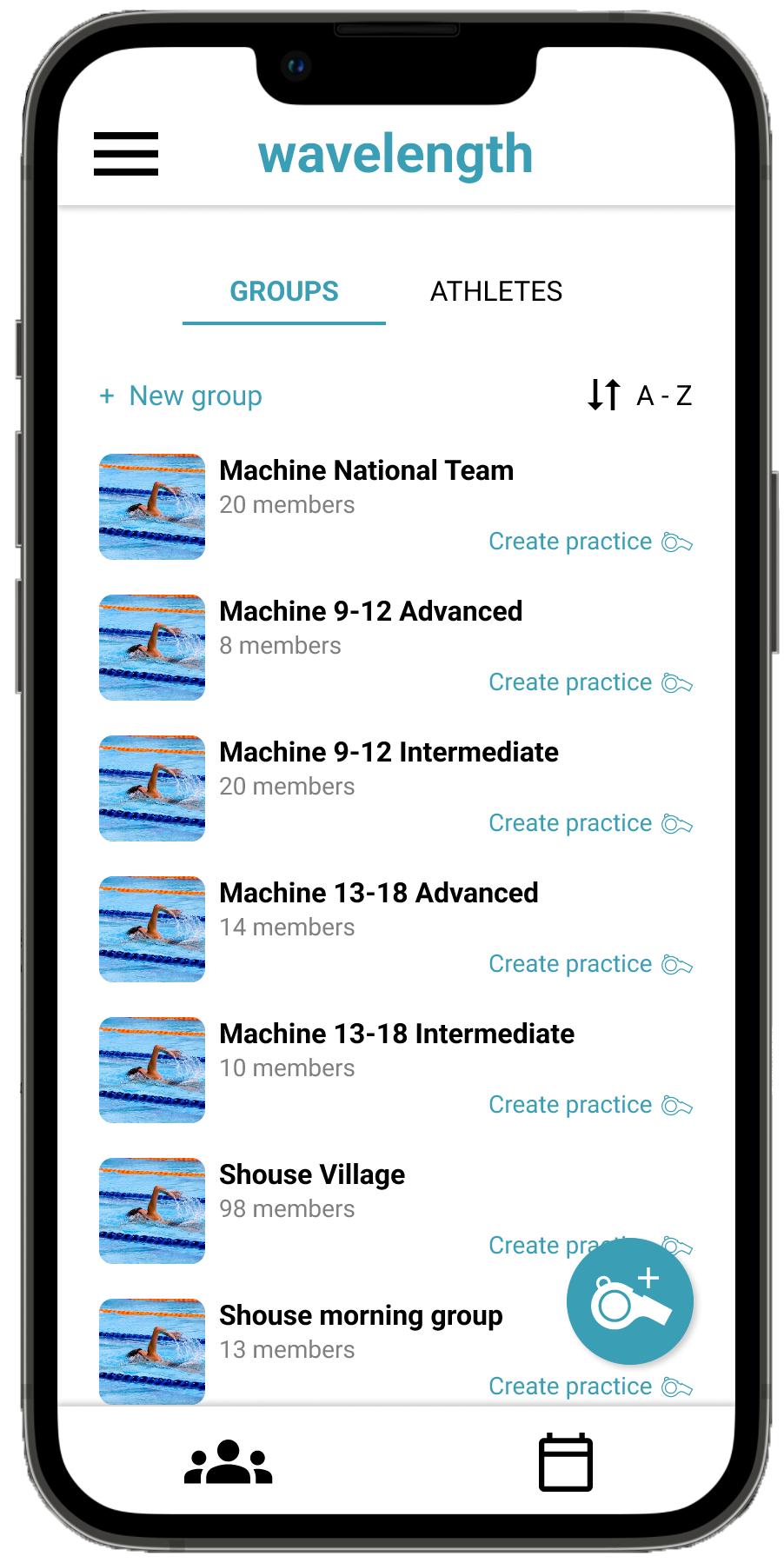
the solution
As I built wavelength, I had to simplify my app from the many functions I started with (e.g., the discover/connect function for coaches) to the core few that coaches would need to use the most. And although I can see this app expanding in what it could offer, I think the simplification created a more streamlined app that's easier to understand and use. Check out the final prototype below!